If you want to integrate the Razorpay payment gateway into your PHP website, you’re in the right place! This tutorial guides you through the process in a simple and user-friendly way. Let’s get started and make your website payments smoother than ever.
Razorpay is your go-to choice for hassle-free online payments. It’s not just reliable; it’s super easy to set up compared to other gateways. Whether your customers prefer debit, credit, net banking, UPI, or digital wallets, Razorpay covers them.
Integrating Razorpay into a PHP application involves several steps. Below is a basic guide to getting you started. You should refer to the official Razorpay documentation for the latest information.
A Step-by-Step Guide: Integrate Razorpay payment gateway to your PHP website
Step 1: Create a Razorpay account
If you don’t have an account, sign up for a Razorpay account at https://dashboard.razorpay.com/

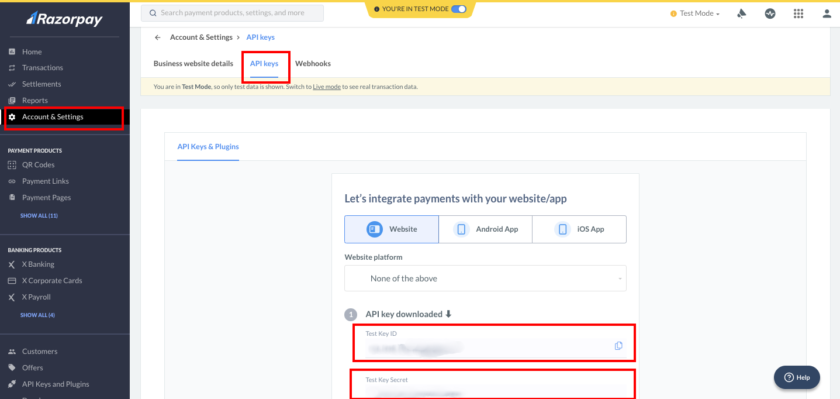
Step 2: Get API Keys
- Log in to your Razorpay Dashboard.
- Navigate to the “Account & Settings” > “API Keys” section to get your API key and secret key.

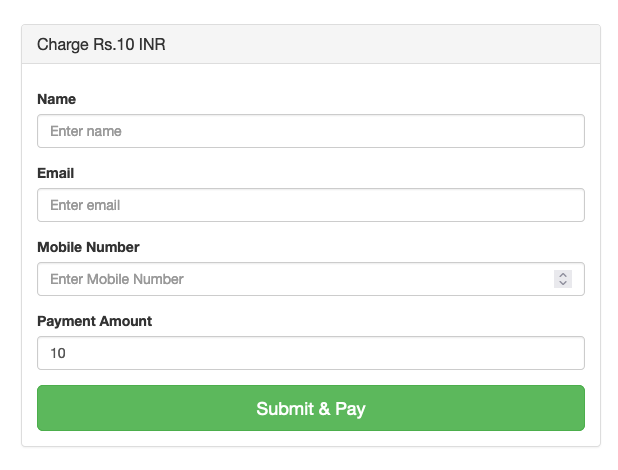
Step 3: Create your HTML form to get the customer details
Let’s create a bootstrap normal form to get customer information and amount details.
Create an index.php page and Copy and Paste the following code into your index.php file.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html> <html> <head> <title>How to Integrate Razorpay payment gateway in PHP | tutorialswebsite.com</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" media="screen"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body style="background-repeat: no-repeat;"> <div class="container"> <div class="row"> <div class="col-xs-12 col-md-12"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title">Charge Rs.10 INR </h4> </div> <div class="panel-body"> <div class="form-group"> <label>Name</label> <input type="text" class="form-control" name="billing_name" id="billing_name" placeholder="Enter name" required="" autofocus=""> </div> <div class="form-group"> <label>Email</label> <input type="email" class="form-control" name="billing_email" id="billing_email" placeholder="Enter email" required=""> </div> <div class="form-group"> <label>Mobile Number</label> <input type="number" class="form-control" name="billing_mobile" id="billing_mobile" min-length="10" max-length="10" placeholder="Enter Mobile Number" required="" autofocus=""> </div> <div class="form-group"> <label>Payment Amount</label> <input type="text" class="form-control" name="payAmount" id="payAmount" value="10" placeholder="Enter Amount" required="" autofocus=""> </div> <!-- submit button --> <button id="PayNow" class="btn btn-success btn-lg btn-block" >Submit & Pay</button> </div> </div> </div> </div> </div> </body> </html> |

Include the Razorpay Checkout script in your index.php file:
|
2 3 4 |
<script src="https://checkout.razorpay.com/v1/checkout.js"></script> |
Now add the below script code in the index.php file, this code will act on the form submit button click. This is the Razorpay checkout js code which populates the payment popup form.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 |
<script> //Pay Amount jQuery(document).ready(function($){ jQuery('#PayNow').click(function(e){ var paymentOption=''; let billing_name = $('#billing_name').val(); let billing_mobile = $('#billing_mobile').val(); let billing_email = $('#billing_email').val(); var shipping_name = $('#billing_name').val(); var shipping_mobile = $('#billing_mobile').val(); var shipping_email = $('#billing_email').val(); var paymentOption= "netbanking"; var payAmount = $('#payAmount').val(); var request_url="submitpayment.php"; var formData = { billing_name:billing_name, billing_mobile:billing_mobile, billing_email:billing_email, shipping_name:shipping_name, shipping_mobile:shipping_mobile, shipping_email:shipping_email, paymentOption:paymentOption, payAmount:payAmount, action:'payOrder' } $.ajax({ type: 'POST', url:request_url, data:formData, dataType: 'json', encode:true, }).done(function(data){ if(data.res=='success'){ var orderID=data.order_number; var orderNumber=data.order_number; var options = { "key": data.razorpay_key, // Enter the Key ID generated from the Dashboard "amount": data.userData.amount, // Amount is in currency subunits. Default currency is INR. Hence, 50000 refers to 50000 paise "currency": "INR", "name": "Tutorialswebsite", //your business name "description": data.userData.description, "image": "https://www.tutorialswebsite.com/wp-content/uploads/2022/02/cropped-logo-tw.png", "order_id": data.userData.rpay_order_id, //This is a sample Order ID. Pass "handler": function (response){ window.location.replace("payment-success.php?oid="+orderID+"&rp_payment_id="+response.razorpay_payment_id+"&rp_signature="+response.razorpay_signature); }, "modal": { "ondismiss": function(){ window.location.replace("payment-success.php?oid="+orderID); } }, "prefill": { //We recommend using the prefill parameter to auto-fill customer's contact information especially their phone number "name": data.userData.name, //your customer's name "email": data.userData.email, "contact": data.userData.mobile //Provide the customer's phone number for better conversion rates }, "notes": { "address": "Tutorialswebsite" }, "config": { "display": { "blocks": { "banks": { "name": 'Pay using '+paymentOption, "instruments": [ { "method": paymentOption }, ], }, }, "sequence": ['block.banks'], "preferences": { "show_default_blocks": true, }, }, }, "theme": { "color": "#3399cc" } }; var rzp1 = new Razorpay(options); rzp1.on('payment.failed', function (response){ window.location.replace("payment-failed.php?oid="+orderID+"&reason="+response.error.description+"&paymentid="+response.error.metadata.payment_id); }); rzp1.open(); e.preventDefault(); } }); }); }); </script> |
In the above JS code, When the user clicks on the pay now button we will get the customer details like name, email, mobile, and price using JS. Also, you can see the Ajax code to process the Razorpay payment. When payment succeeds or fails you will get redirected to the page based on the above script redirection.
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Step 4: Write the Ajax process to Create an order using Razorpay API
In this step, we’ve created the ‘submitpayment.php’ code file to manage AJAX post requests.
Within this file, you have the flexibility to handle database insertion tasks and create orders through Razorpay API calls.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<?php header('Access-Control-Allow-Origin:*'); header('Access-Control-Allow-Methods:POST,GET,PUT,PATCH,DELETE'); header("Content-Type: application/json"); header("Accept: application/json"); header('Access-Control-Allow-Headers:Access-Control-Allow-Origin,Access-Control-Allow-Methods,Content-Type'); if(isset($_POST['action']) && $_POST['action']='payOrder'){ $razorpay_mode='test'; $razorpay_test_key='your_test_key'; //Your Test Key $razorpay_test_secret_key='your_test_secret_key'; //Your Test Secret Key $razorpay_live_key= 'Your_Live_Key'; $razorpay_live_secret_key='Your_Live_Secret_Key'; if($razorpay_mode=='test'){ $razorpay_key=$razorpay_test_key; $authAPIkey="Basic ".base64_encode($razorpay_test_key.":".$razorpay_test_secret_key); }else{ $authAPIkey="Basic ".base64_encode($razorpay_live_key.":".$razorpay_live_secret_key); $razorpay_key=$razorpay_live_key; } // Set transaction details $order_id = uniqid(); $billing_name=$_POST['billing_name']; $billing_mobile=$_POST['billing_mobile']; $billing_email=$_POST['billing_email']; $shipping_name=$_POST['shipping_name']; $shipping_mobile=$_POST['shipping_mobile']; $shipping_email=$_POST['shipping_email']; $paymentOption=$_POST['paymentOption']; $payAmount=$_POST['payAmount']; $note="Payment of amount Rs. ".$payAmount; $postdata=array( "amount"=>$payAmount*100, "currency"=> "INR", "receipt"=> $note, "notes" =>array( "notes_key_1"=> $note, "notes_key_2"=> "" ) ); $curl = curl_init(); curl_setopt_array($curl, array( CURLOPT_URL => 'https://api.razorpay.com/v1/orders', CURLOPT_RETURNTRANSFER => true, CURLOPT_ENCODING => '', CURLOPT_MAXREDIRS => 10, CURLOPT_TIMEOUT => 0, CURLOPT_FOLLOWLOCATION => true, CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1, CURLOPT_CUSTOMREQUEST => 'POST', CURLOPT_POSTFIELDS =>json_encode($postdata), CURLOPT_HTTPHEADER => array( 'Content-Type: application/json', 'Authorization: '.$authAPIkey ), )); $response = curl_exec($curl); curl_close($curl); $orderRes= json_decode($response); if(isset($orderRes->id)){ $rpay_order_id=$orderRes->id; $dataArr=array( 'amount'=>$payAmount, 'description'=>"Pay bill of Rs. ".$payAmount, 'rpay_order_id'=>$rpay_order_id, 'name'=>$billing_name, 'email'=>$billing_email, 'mobile'=>$billing_mobile ); echo json_encode(['res'=>'success','order_number'=>$order_id,'userData'=>$dataArr,'razorpay_key'=>$razorpay_key]); exit; }else{ echo json_encode(['res'=>'error','order_id'=>$order_id,'info'=>'Error with payment']); exit; } }else{ echo json_encode(['res'=>'error']); exit; } ?> |
Step 5: Create a Payment Success Page
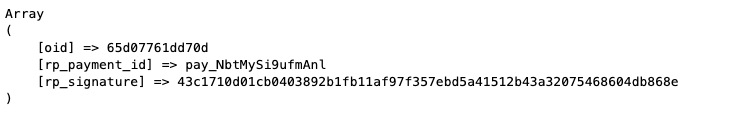
After a successful payment process, users will be redirected to a success page. In the index.php file mentioned above, once you receive the success response, you’ll need to redirect the user to the payment-success.php page.
Use the below payment-success.php file code
|
2 3 4 5 6 7 8 9 10 11 |
<?php if(isset($_GET)){ echo "<pre>"; print_r($_GET); echo "</p>"; } ?> |
Output:

Step 6: Create a Payment Failed Page
Use the below payment-failed.php file code
|
2 3 4 5 6 7 8 9 10 11 |
<?php if(isset($_GET)){ echo "<pre>"; print_r($_GET); echo "</p>"; } ?> |
That’s it.
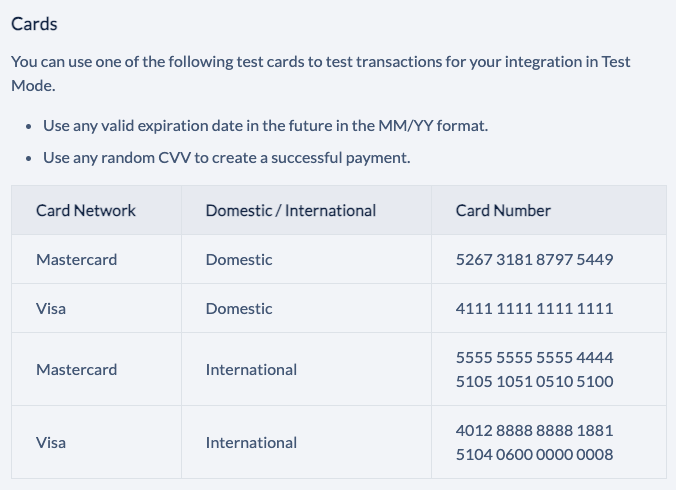
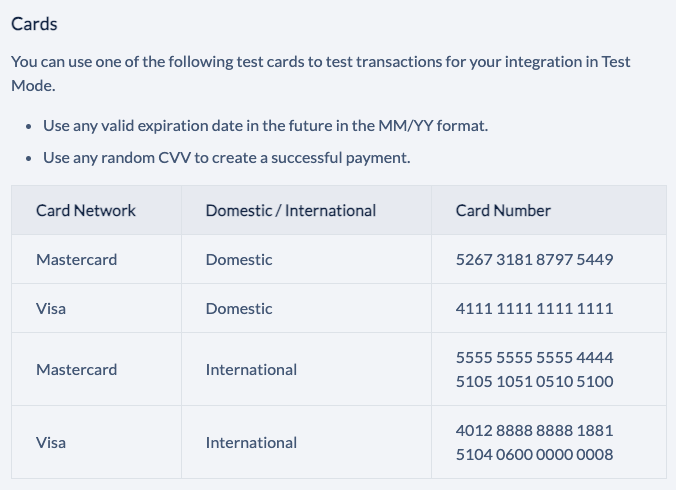
Payment Test Card Details

Wrapping Words
These are the simple and easy steps to Integrate Razorpay Payments to Your PHP Website. You can modify and customize code as per your requirements.
Note: Please replace ‘YOUR_API_KEY’, ‘YOUR_SECRET_KEY’, ‘YOUR_REDIRECT_URL’, and other placeholders with your actual credentials and data.
Do you want to get implementation help, or modify or extend the functionality of this script? Submit a paid service request
FAQs
If you don’t have an account, sign up for a Razorpay account at https://dashboard.razorpay.com/
Razorpay is your go-to choice for hassle-free online payments. It’s not just reliable; it’s super easy to set up compared to other gateways. Whether your customers prefer debit, credit, net banking, UPI, or digital wallets, Razorpay covers them.
1. Log in to your Razorpay Dashboard.
2. Navigate to the “Account & Settings” > “API Keys” section to get your API key and secret key.
Please find the below card details
You can hire “Pradeep Maurya Freelance Developer” to integrate RazorPay Payment Gateway in your website. You can directly content on WhatsApp: +91-8218920611
1. Razorpay
2. PhonePe
3. Cashfree Payments.
4. PayU.
5. Instamojo.

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co





